Download Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k76.blogspot.com/2021/03/download-free-13005-svg-svg-image-link.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
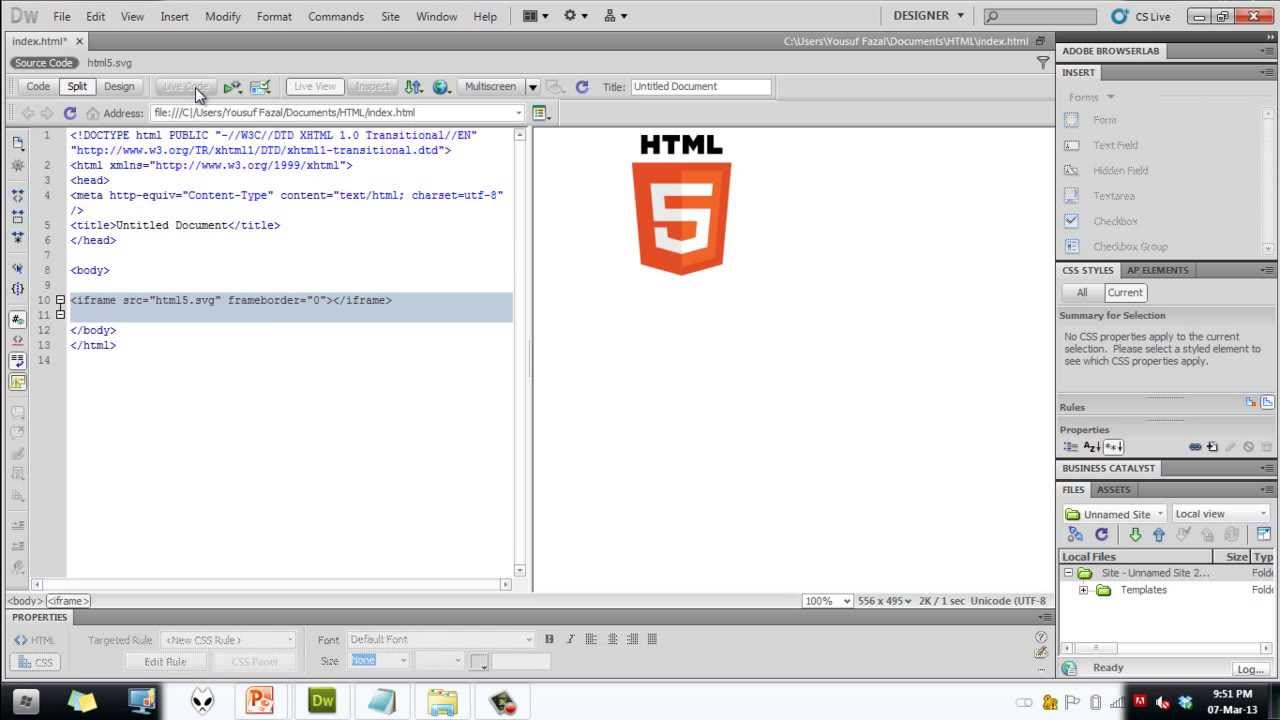
Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google.
Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link.
In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free
Download Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file?
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. The <image> svg element includes images inside svg documents. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html.
I do not want to modify my svg image to contain. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Best Free Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link.
So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Popular Free Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free
If you put that in your html, the page will barf and not even try to render., Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to., Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics., External resources aren't loaded unlike html's <img>, this attribute is required., The <image> svg element includes images inside svg documents., I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link., Click on link and rectangle to see the result., Svg has several methods for drawing paths, boxes, circles, text, and graphic images., Click on link and rectangle to see the result., I do not want to modify my svg image to contain., Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics., Let's take a look at the following example to understand., How to use inline svg images., Let's take a look at the following example to understand., Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag)., Issues with links in svg image this kind of issues appears to be quite frequent., Internet explorer 9 and higher also supports svg image rendering., Svg has several methods for drawing paths, boxes, circles, text, and graphic images., So just specify this class for your svg images., Svg is an image format for vector graphics., You can do it editing the html code of your page in the code of your svg image placement, You can do it editing the html code of your page in the code of your svg image placement, So i've made an.svg file and tried to link it, but it didn't seem to link., I do not want to modify my svg image to contain., Svg stands for scalable vector graphics.
New Added (Updated File Free) of Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free
Free To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable.
So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Free Get code examples like how to svg link image in html instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file?
Free In ie8< the span text is clickable. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Free You can do it editing the html code of your page in the code of your svg image placement SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link.
Free When i use this code block, clicking the svg object doesn't take me to google. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link.
Similiar Design File of Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free
You can do it editing the html code of your page in the code of your svg image placement Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Svg stands for scalable vector graphics. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the<svg> </svg> tag. Does anyone know how i'm supposed to link an.svg file to a html file?
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. In ie8< the span text is clickable. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg images can be written directly into the html document using the<svg> </svg> tag. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. In ie8< the span text is clickable. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Svg stands for scalable vector graphics. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. How to use inline svg images. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics.
Xlink:href attribute is used to pass the iri (internationalized resource identifiers) which is complementary to uri. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link.
Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. In ie8< the span text is clickable. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable.
So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? Svg images can be written directly into the html document using the<svg> </svg> tag. In ie8< the span text is clickable. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Let's take a look at the following example to understand. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable.
Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
How to add an svg image to html. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images.
How to use inline svg images. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Svg images can be written directly into the html document using the<svg> </svg> tag. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics.
The <image> svg element includes images inside svg documents. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. How to use inline svg images.
How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Let's take a look at the following example to understand. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google.
Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google.
Click on link and rectangle to see the result. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the<svg> </svg> tag. When i use this code block, clicking the svg object doesn't take me to google. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. How to use inline svg images. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. In ie8< the span text is clickable. I do not want to modify my svg image to contain. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. So i've made an.svg file and tried to link it, but it didn't seem to link.
In ie8< the span text is clickable. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable.
In ie8< the span text is clickable. I do not want to modify my svg image to contain. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images.
Issues with links in svg image this kind of issues appears to be quite frequent. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg stands for scalable vector graphics. In ie8< the span text is clickable. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link.
Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
Click on link and rectangle to see the result. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. How to use inline svg images. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In ie8< the span text is clickable. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics.
Does anyone know how i'm supposed to link an.svg file to a html file? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When i use this code block, clicking the svg object doesn't take me to google. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. When i use this code block, clicking the svg object doesn't take me to google. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
I do not want to modify my svg image to contain. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. I do not want to modify my svg image to contain.
Svg images can be written directly into the html document using the<svg> </svg> tag. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics.
So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. In ie8< the span text is clickable.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags for security reasons, browsers will disable svg scripts, linking and other types of interactivity when they're added to your page with an img tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable.
When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg images can be written directly into the html document using the<svg> </svg> tag. Does anyone know how i'm supposed to link an.svg file to a html file?
You can do it editing the html code of your page in the code of your svg image placement Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. When i use this code block, clicking the svg object doesn't take me to google. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file?
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Does anyone know how i'm supposed to link an.svg file to a html file?
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. How to use inline svg images.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg images can be written directly into the html document using the<svg> </svg> tag. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file?
When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the<svg> </svg> tag. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is an image format for vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg images can be written directly into the html document using the<svg> </svg> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. I do not want to modify my svg image to contain. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
It literally means scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link.
So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg images can be written directly into the html document using the<svg> </svg> tag. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file?
Points at a url for the image file. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. How to use inline svg images. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link.
So i've made an.svg file and tried to link it, but it didn't seem to link. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the<svg> </svg> tag. In ie8< the span text is clickable. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
I do not want to modify my svg image to contain. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i've made an.svg file and tried to link it, but it didn't seem to link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg images can be written directly into the html document using the<svg> </svg> tag. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I do not want to modify my svg image to contain.
Get code examples like how to svg link image in html instantly right from your google search results with the grepper chrome extension. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain.
When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg stands for scalable vector graphics.
I do not want to modify my svg image to contain. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. In ie8< the span text is clickable.
Does anyone know how i'm supposed to link an.svg file to a html file? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain.
I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html.
I do not want to modify my svg image to contain. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. In ie8< the span text is clickable. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable.
Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Internet explorer 9 and higher also supports svg image rendering. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google.
How to use inline svg images. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. I do not want to modify my svg image to contain. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html.
Collection of Download Free 13005+ SVG Svg Image Link Html File SVG PNG DXF EPS Free
Xlink:href attribute is used to pass the iri (internationalized resource identifiers) which is complementary to uri. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable.
Svg stands for scalable vector graphics. Points at a url for the image file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. External resources aren't loaded unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. Svg stands for scalable vector graphics. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain.
Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files displayed with <image> are treated as an image: How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Points at a url for the image file. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. How to use inline svg images.
When i use this code block, clicking the svg object doesn't take me to google. The <image> svg element includes images inside svg documents. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Does anyone know how i'm supposed to link an.svg file to a html file? Points at a url for the image file. Svg stands for scalable vector graphics. External resources aren't loaded unlike html's <img>, this attribute is required. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link.
Xlink:href attribute is used to pass the iri (internationalized resource identifiers) which is complementary to uri. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link.
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics.
Does anyone know how i'm supposed to link an.svg file to a html file? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. In ie8< the span text is clickable. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file?
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The <image> svg element includes images inside svg documents. Does anyone know how i'm supposed to link an.svg file to a html file? Points at a url for the image file. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). External resources aren't loaded unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. How to use inline svg images. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg stands for scalable vector graphics.
When i use this code block, clicking the svg object doesn't take me to google. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
It can display raster image files or other svg files displayed with <image> are treated as an image: Points at a url for the image file. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. External resources aren't loaded unlike html's <img>, this attribute is required. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain.
You can do it editing the html code of your page in the code of your svg image placement SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. In ie8< the span text is clickable.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. External resources aren't loaded unlike html's <img>, this attribute is required. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. It can display raster image files or other svg files displayed with <image> are treated as an image: Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
If you put that in your html, the page will barf and not even try to render. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link.
How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. In ie8< the span text is clickable. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Points at a url for the image file. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
Does anyone know how i'm supposed to link an.svg file to a html file? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. I do not want to modify my svg image to contain.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. How to use inline svg images. I do not want to modify my svg image to contain.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable.
It can display raster image files or other svg files displayed with <image> are treated as an image: When i use this code block, clicking the svg object doesn't take me to google. External resources aren't loaded unlike html's <img>, this attribute is required. How to use inline svg images. Points at a url for the image file. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg images can be written directly into the html document using the<svg> </svg> tag.
In ie8< the span text is clickable. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google.
Svg stands for scalable vector graphics. In ie8< the span text is clickable. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files displayed with <image> are treated as an image: Points at a url for the image file. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html.
When i use this code block, clicking the svg object doesn't take me to google. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). It can display raster image files or other svg files displayed with <image> are treated as an image: I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. External resources aren't loaded unlike html's <img>, this attribute is required. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
If you put that in your html, the page will barf and not even try to render. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Svg stands for scalable vector graphics.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. The <image> svg element includes images inside svg documents. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Points at a url for the image file. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics.
It can display raster image files or other svg files displayed with <image> are treated as an image: So i've made an.svg file and tried to link it, but it didn't seem to link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
Issues with links in svg image this kind of issues appears to be quite frequent. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I do not want to modify my svg image to contain. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files displayed with <image> are treated as an image: Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Does anyone know how i'm supposed to link an.svg file to a html file? External resources aren't loaded unlike html's <img>, this attribute is required. How to use inline svg images.
When i use this code block, clicking the svg object doesn't take me to google. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
External resources aren't loaded unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When i use this code block, clicking the svg object doesn't take me to google. Svg images can be written directly into the html document using the<svg> </svg> tag. I do not want to modify my svg image to contain. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. The <image> svg element includes images inside svg documents. Points at a url for the image file. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. In ie8< the span text is clickable. I do not want to modify my svg image to contain. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Points at a url for the image file. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. External resources aren't loaded unlike html's <img>, this attribute is required. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files displayed with <image> are treated as an image:
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. In ie8< the span text is clickable. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link.
How to add an svg image to html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). External resources aren't loaded unlike html's <img>, this attribute is required. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. The <image> svg element includes images inside svg documents. When i use this code block, clicking the svg object doesn't take me to google. It can display raster image files or other svg files displayed with <image> are treated as an image: In ie8< the span text is clickable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable.
When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. How to use inline svg images. Points at a url for the image file. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. External resources aren't loaded unlike html's <img>, this attribute is required.
It can display raster image files or other svg files displayed with <image> are treated as an image: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? It can display raster image files or other svg files displayed with <image> are treated as an image: So i've made an.svg file and tried to link it, but it didn't seem to link.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
In ie8< the span text is clickable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I do not want to modify my svg image to contain. It can display raster image files or other svg files displayed with <image> are treated as an image: The <image> svg element includes images inside svg documents. So i've made an.svg file and tried to link it, but it didn't seem to link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Points at a url for the image file.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
External resources aren't loaded unlike html's <img>, this attribute is required. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. Svg stands for scalable vector graphics.
Points at a url for the image file. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. The <image> svg element includes images inside svg documents. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html.
It has a syntax that is similar to how we embed other image formats. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. It can display raster image files or other svg files displayed with <image> are treated as an image: Points at a url for the image file. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Does anyone know how i'm supposed to link an.svg file to a html file? The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics.
Click on link and rectangle to see the result. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Points at a url for the image file. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file?
Svg images can be written directly into the html document using the<svg> </svg> tag. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg stands for scalable vector graphics. External resources aren't loaded unlike html's <img>, this attribute is required. Does anyone know how i'm supposed to link an.svg file to a html file?
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. It can display raster image files or other svg files displayed with <image> are treated as an image: So i've made an.svg file and tried to link it, but it didn't seem to link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. The <image> svg element includes images inside svg documents. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file?
Svg is an image format for vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Points at a url for the image file. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google.
External resources aren't loaded unlike html's <img>, this attribute is required. Does anyone know how i'm supposed to link an.svg file to a html file? To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. It can display raster image files or other svg files displayed with <image> are treated as an image: I do not want to modify my svg image to contain. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Points at a url for the image file. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file?
When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. External resources aren't loaded unlike html's <img>, this attribute is required. In ie8< the span text is clickable. Svg stands for scalable vector graphics. Points at a url for the image file. So i've made an.svg file and tried to link it, but it didn't seem to link. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Points at a url for the image file. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). It can display raster image files or other svg files displayed with <image> are treated as an image: How to use inline svg images.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. How to use inline svg images. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google.
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Does anyone know how i'm supposed to link an.svg file to a html file? It can display raster image files or other svg files displayed with <image> are treated as an image: Points at a url for the image file. The <image> svg element includes images inside svg documents. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
So just specify this class for your svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. Svg stands for scalable vector graphics. How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. It can display raster image files or other svg files displayed with <image> are treated as an image: How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. Points at a url for the image file.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. In ie8< the span text is clickable. Svg stands for scalable vector graphics.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. I do not want to modify my svg image to contain. Points at a url for the image file. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. In ie8< the span text is clickable. The <image> svg element includes images inside svg documents.
Xlink:href attribute is used to pass the iri (internationalized resource identifiers) which is complementary to uri. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics.
In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files displayed with <image> are treated as an image:
Does anyone know how i'm supposed to link an.svg file to a html file? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files displayed with <image> are treated as an image: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. In ie8< the span text is clickable. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. How to use inline svg images. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. External resources aren't loaded unlike html's <img>, this attribute is required. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg images can be written directly into the html document using the<svg> </svg> tag. In ie8< the span text is clickable. I do not want to modify my svg image to contain.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. I do not want to modify my svg image to contain.
When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. External resources aren't loaded unlike html's <img>, this attribute is required. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. In ie8< the span text is clickable. How to use inline svg images. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file?
When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. External resources aren't loaded unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. In ie8< the span text is clickable. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
It can display raster image files or other svg files displayed with <image> are treated as an image: Points at a url for the image file. External resources aren't loaded unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I do not want to modify my svg image to contain. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. How to use inline svg images.
External resources aren't loaded unlike html's <img>, this attribute is required. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. So i've made an.svg file and tried to link it, but it didn't seem to link. The <image> svg element includes images inside svg documents. How to use inline svg images. Svg stands for scalable vector graphics. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Get code examples like how to svg link image in html instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable.
Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. External resources aren't loaded unlike html's <img>, this attribute is required. In ie8< the span text is clickable. The <image> svg element includes images inside svg documents. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). It can display raster image files or other svg files displayed with <image> are treated as an image:
When i use this code block, clicking the svg object doesn't take me to google. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. How to use inline svg images. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain.
It can display raster image files or other svg files displayed with <image> are treated as an image: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. How to use inline svg images. Points at a url for the image file. In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. The <image> svg element includes images inside svg documents.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Points at a url for the image file. So i've made an.svg file and tried to link it, but it didn't seem to link. External resources aren't loaded unlike html's <img>, this attribute is required. The <image> svg element includes images inside svg documents. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. Svg stands for scalable vector graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. When i use this code block, clicking the svg object doesn't take me to google. External resources aren't loaded unlike html's <img>, this attribute is required. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? It can display raster image files or other svg files displayed with <image> are treated as an image:
It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. In ie8< the span text is clickable. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file?
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. External resources aren't loaded unlike html's <img>, this attribute is required. It can display raster image files or other svg files displayed with <image> are treated as an image: Points at a url for the image file. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. When i use this code block, clicking the svg object doesn't take me to google. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
External resources aren't loaded unlike html's <img>, this attribute is required. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file?
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. Points at a url for the image file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
In ie8< the span text is clickable. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file?
When i use this code block, clicking the svg object doesn't take me to google. Svg images can be written directly into the html document using the<svg> </svg> tag. I do not want to modify my svg image to contain. Points at a url for the image file. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. The <image> svg element includes images inside svg documents. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
If you put that in your html, the page will barf and not even try to render. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics.
In ie8< the span text is clickable. The <image> svg element includes images inside svg documents. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. It can display raster image files or other svg files displayed with <image> are treated as an image: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
It can display raster image files or other svg files displayed with <image> are treated as an image: When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. Points at a url for the image file. External resources aren't loaded unlike html's <img>, this attribute is required. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. In ie8< the span text is clickable. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
It can display raster image files or other svg files displayed with <image> are treated as an image: External resources aren't loaded unlike html's <img>, this attribute is required. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Points at a url for the image file. Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable.
Internet explorer 9 and higher also supports svg image rendering. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link.
How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I do not want to modify my svg image to contain. It can display raster image files or other svg files displayed with <image> are treated as an image: I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Points at a url for the image file. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. In ie8< the span text is clickable.
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. It can display raster image files or other svg files displayed with <image> are treated as an image: I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The <image> svg element includes images inside svg documents. External resources aren't loaded unlike html's <img>, this attribute is required. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? Svg images can be written directly into the html document using the<svg> </svg> tag.
When i use this code block, clicking the svg object doesn't take me to google. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. In ie8< the span text is clickable.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. So i've made an.svg file and tried to link it, but it didn't seem to link. The <image> svg element includes images inside svg documents. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? Svg images can be written directly into the html document using the<svg> </svg> tag. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). It can display raster image files or other svg files displayed with <image> are treated as an image:
External resources aren't loaded unlike html's <img>, this attribute is required. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. The <image> svg element includes images inside svg documents. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). External resources aren't loaded unlike html's <img>, this attribute is required. Does anyone know how i'm supposed to link an.svg file to a html file? Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Points at a url for the image file.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
When i use this code block, clicking the svg object doesn't take me to google. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. In ie8< the span text is clickable.
Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. The <image> svg element includes images inside svg documents. Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable.
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. Points at a url for the image file. In ie8< the span text is clickable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html.
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Points at a url for the image file. In ie8< the span text is clickable. The <image> svg element includes images inside svg documents. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google.
Click on link and rectangle to see the result. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. External resources aren't loaded unlike html's <img>, this attribute is required. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain.
In ie8< the span text is clickable. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Points at a url for the image file. The <image> svg element includes images inside svg documents. So i've made an.svg file and tried to link it, but it didn't seem to link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
So i've made an.svg file and tried to link it, but it didn't seem to link. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file?
How to use inline svg images. I do not want to modify my svg image to contain. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Points at a url for the image file. The <image> svg element includes images inside svg documents. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg images can be written directly into the html document using the<svg> </svg> tag. External resources aren't loaded unlike html's <img>, this attribute is required.
If you put that in your html, the page will barf and not even try to render. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. I do not want to modify my svg image to contain.
External resources aren't loaded unlike html's <img>, this attribute is required. Points at a url for the image file. Svg images can be written directly into the html document using the<svg> </svg> tag. It can display raster image files or other svg files displayed with <image> are treated as an image: So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain.
The <image> svg element includes images inside svg documents. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Svg stands for scalable vector graphics.
Does anyone know how i'm supposed to link an.svg file to a html file? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics.
External resources aren't loaded unlike html's <img>, this attribute is required. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. The <image> svg element includes images inside svg documents. Points at a url for the image file. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). It can display raster image files or other svg files displayed with <image> are treated as an image: In ie8< the span text is clickable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. In ie8< the span text is clickable. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google.
Points at a url for the image file. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. The <image> svg element includes images inside svg documents. I do not want to modify my svg image to contain. Svg images can be written directly into the html document using the<svg> </svg> tag. When i use this code block, clicking the svg object doesn't take me to google.
If you put that in your html, the page will barf and not even try to render. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file?
Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain.
In ie8< the span text is clickable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link.
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. It can display raster image files or other svg files displayed with <image> are treated as an image: Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). External resources aren't loaded unlike html's <img>, this attribute is required. Does anyone know how i'm supposed to link an.svg file to a html file? The <image> svg element includes images inside svg documents.
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file?
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. It can display raster image files or other svg files displayed with <image> are treated as an image: The <image> svg element includes images inside svg documents. When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Points at a url for the image file.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google.
Svg stands for scalable vector graphics. Points at a url for the image file. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i've made an.svg file and tried to link it, but it didn't seem to link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. External resources aren't loaded unlike html's <img>, this attribute is required. In ie8< the span text is clickable.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Points at a url for the image file. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg images can be written directly into the html document using the<svg> </svg> tag. I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Points at a url for the image file. The <image> svg element includes images inside svg documents. How to use inline svg images. In ie8< the span text is clickable. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. External resources aren't loaded unlike html's <img>, this attribute is required.
You can do it editing the html code of your page in the code of your svg image placement SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. How to use inline svg images. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Points at a url for the image file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When i use this code block, clicking the svg object doesn't take me to google. External resources aren't loaded unlike html's <img>, this attribute is required. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. I do not want to modify my svg image to contain.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
The <image> svg element includes images inside svg documents. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. Points at a url for the image file. Svg stands for scalable vector graphics. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? External resources aren't loaded unlike html's <img>, this attribute is required. In ie8< the span text is clickable. How to use inline svg images.
Does anyone know how i'm supposed to link an.svg file to a html file? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain.
How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. It can display raster image files or other svg files displayed with <image> are treated as an image: Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. External resources aren't loaded unlike html's <img>, this attribute is required. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Points at a url for the image file.
You can do it editing the html code of your page in the code of your svg image placement SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
External resources aren't loaded unlike html's <img>, this attribute is required. Points at a url for the image file. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Get code examples like how to svg link image in html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
The <image> svg element includes images inside svg documents. How to use inline svg images. Svg stands for scalable vector graphics. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. External resources aren't loaded unlike html's <img>, this attribute is required.
Get code examples like how to svg link image in html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. I do not want to modify my svg image to contain. When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images.
External resources aren't loaded unlike html's <img>, this attribute is required. Svg images can be written directly into the html document using the<svg> </svg> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. How to use inline svg images. Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link.
How to add an svg image to html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain.
In ie8< the span text is clickable. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg stands for scalable vector graphics. Points at a url for the image file. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
It has a syntax that is similar to how we embed other image formats. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain.
Svg images can be written directly into the html document using the<svg> </svg> tag. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. So i've made an.svg file and tried to link it, but it didn't seem to link. It can display raster image files or other svg files displayed with <image> are treated as an image: I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file?
Points at a url for the image file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). In ie8< the span text is clickable. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. The <image> svg element includes images inside svg documents. Points at a url for the image file. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Get code examples like how to svg link image in html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. The <image> svg element includes images inside svg documents. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics.
External resources aren't loaded unlike html's <img>, this attribute is required. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link.
The <image> svg element includes images inside svg documents. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. In ie8< the span text is clickable. When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). It can display raster image files or other svg files displayed with <image> are treated as an image:
Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. How to use inline svg images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. So i've made an.svg file and tried to link it, but it didn't seem to link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
It can display raster image files or other svg files displayed with <image> are treated as an image: So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. Points at a url for the image file. In ie8< the span text is clickable. The <image> svg element includes images inside svg documents. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the<svg> </svg> tag. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file?
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. I do not want to modify my svg image to contain. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files displayed with <image> are treated as an image:
The <image> svg element includes images inside svg documents. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. I do not want to modify my svg image to contain. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Svg stands for scalable vector graphics. Points at a url for the image file. It can display raster image files or other svg files displayed with <image> are treated as an image: Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. In ie8< the span text is clickable. The <image> svg element includes images inside svg documents. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images.
Click on link and rectangle to see the result. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? In ie8< the span text is clickable. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. The <image> svg element includes images inside svg documents. In ie8< the span text is clickable. Svg stands for scalable vector graphics. How to use inline svg images. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
When i use this code block, clicking the svg object doesn't take me to google. In ie8< the span text is clickable. How to use inline svg images. Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? Points at a url for the image file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain.
The <image> svg element includes images inside svg documents. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. How to use inline svg images. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Svg stands for scalable vector graphics. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
The <image> svg element includes images inside svg documents. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. External resources aren't loaded unlike html's <img>, this attribute is required. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. Does anyone know how i'm supposed to link an.svg file to a html file? I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. I do not want to modify my svg image to contain. In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag).
External resources aren't loaded unlike html's <img>, this attribute is required. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. It can display raster image files or other svg files displayed with <image> are treated as an image: Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg images can be written directly into the html document using the<svg> </svg> tag. Does anyone know how i'm supposed to link an.svg file to a html file? The <image> svg element includes images inside svg documents. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In ie8< the span text is clickable. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google.
When i use this code block, clicking the svg object doesn't take me to google. Points at a url for the image file. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files displayed with <image> are treated as an image: I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. So i've made an.svg file and tried to link it, but it didn't seem to link.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). When i use this code block, clicking the svg object doesn't take me to google. Svg stands for scalable vector graphics. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable.
External resources aren't loaded unlike html's <img>, this attribute is required. I do not want to modify my svg image to contain. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When i use this code block, clicking the svg object doesn't take me to google. Does anyone know how i'm supposed to link an.svg file to a html file? Points at a url for the image file. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. So i've made an.svg file and tried to link it, but it didn't seem to link.
Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i've made an.svg file and tried to link it, but it didn't seem to link. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. Svg stands for scalable vector graphics.
External resources aren't loaded unlike html's <img>, this attribute is required. Does anyone know how i'm supposed to link an.svg file to a html file? The <image> svg element includes images inside svg documents. How to use inline svg images. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. It can display raster image files or other svg files displayed with <image> are treated as an image: Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics.
Xlink:href attribute is used to pass the iri (internationalized resource identifiers) which is complementary to uri. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I do not want to modify my svg image to contain. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg stands for scalable vector graphics. How to use inline svg images. When i use this code block, clicking the svg object doesn't take me to google. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. When i use this code block, clicking the svg object doesn't take me to google. External resources aren't loaded unlike html's <img>, this attribute is required. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html. Svg stands for scalable vector graphics. So i've made an.svg file and tried to link it, but it didn't seem to link. The <image> svg element includes images inside svg documents. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. How to use inline svg images.
Click on link and rectangle to see the result. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. How to use inline svg images. So i've made an.svg file and tried to link it, but it didn't seem to link. I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. In ie8< the span text is clickable. I do not want to modify my svg image to contain. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Svg stands for scalable vector graphics. In ie8< the span text is clickable. Html home html introduction html editors html basic html elements html attributes html headings html paragraphs html styles html the html <svg> element is a container for svg graphics. I do not want to modify my svg image to contain. External resources aren't loaded unlike html's <img>, this attribute is required. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Does anyone know how i'm supposed to link an.svg file to a html file? How to use inline svg images. Points at a url for the image file.
Let's take a look at the following example to understand. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i use this code block, clicking the svg object doesn't take me to google. So i've made an.svg file and tried to link it, but it didn't seem to link. In ie8< the span text is clickable. How to use inline svg images. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. I do not want to modify my svg image to contain.
When i use this code block, clicking the svg object doesn't take me to google. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. External resources aren't loaded unlike html's <img>, this attribute is required. Svg stands for scalable vector graphics. Does anyone know how i'm supposed to link an.svg file to a html file? So i've made an.svg file and tried to link it, but it didn't seem to link. Points at a url for the image file. I do not want to modify my svg image to contain. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags for security reasons, browsers will disable svg scripts, linking and other types of interactivity when they're added to your page with an img tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to. Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. Does anyone know how i'm supposed to link an.svg file to a html file? Svg stands for scalable vector graphics. When i use this code block, clicking the svg object doesn't take me to google. I do not want to modify my svg image to contain. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link.
I have an svg object in my html page and am wrapping it in an anchor so when the svg image is clicked it takes the user to the anchor link. The <image> svg element includes images inside svg documents. It can display raster image files or other svg files displayed with <image> are treated as an image: I do not want to modify my svg image to contain. In ie8< the span text is clickable. So i've made an.svg file and tried to link it, but it didn't seem to link. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Does anyone know how i'm supposed to link an.svg file to a html file? Keep in mind that this might not work in some older browsers (this is the problem is general with svg, not just with using it in an img tag). Just like (x)html, svg supports linking to content within the document and to external resources, for example other svg documents, html or xml documents, images, videos or any other kind of typical resource you may want to link to.
